The following tutorial will embed POWr Image Slider as a Widget to your Blogger web page Layout. To add Image Slider in a Post click here.
STEP 1

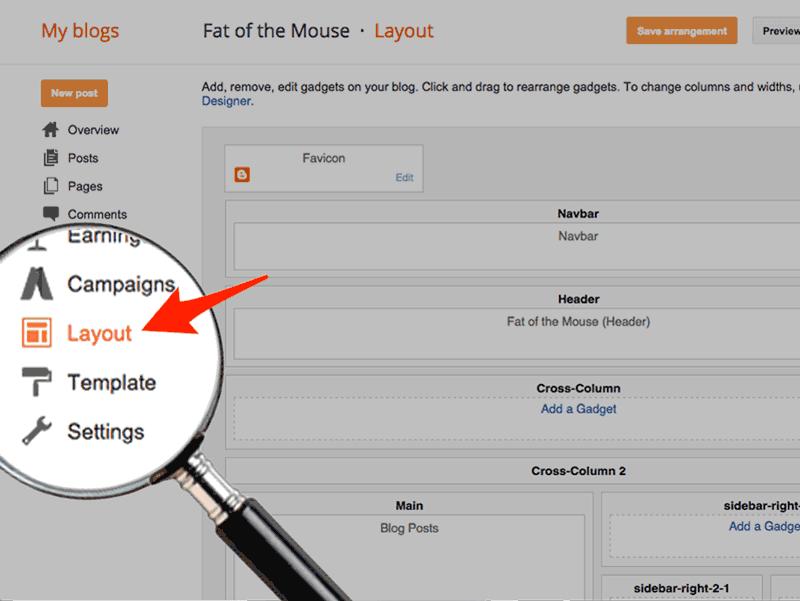
Open Blogger Layout
In your Blogger editor, click on design then layout.
STEP 2

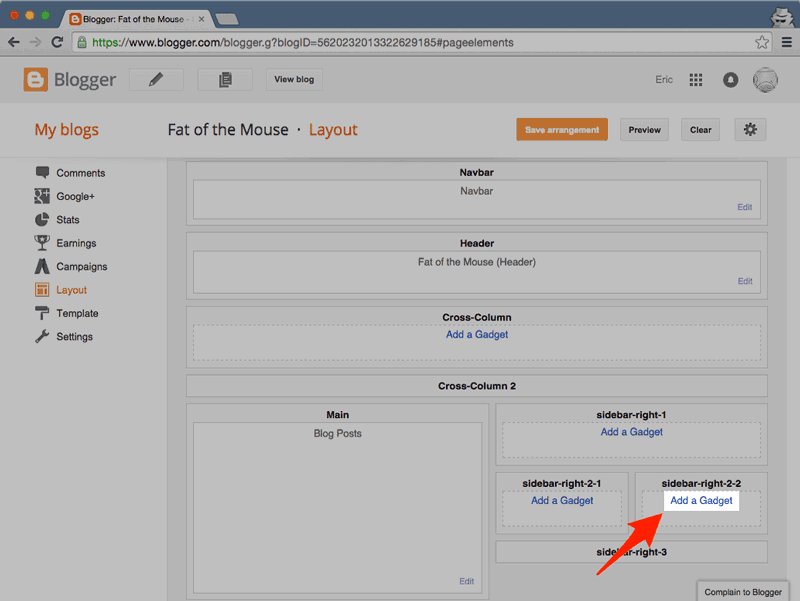
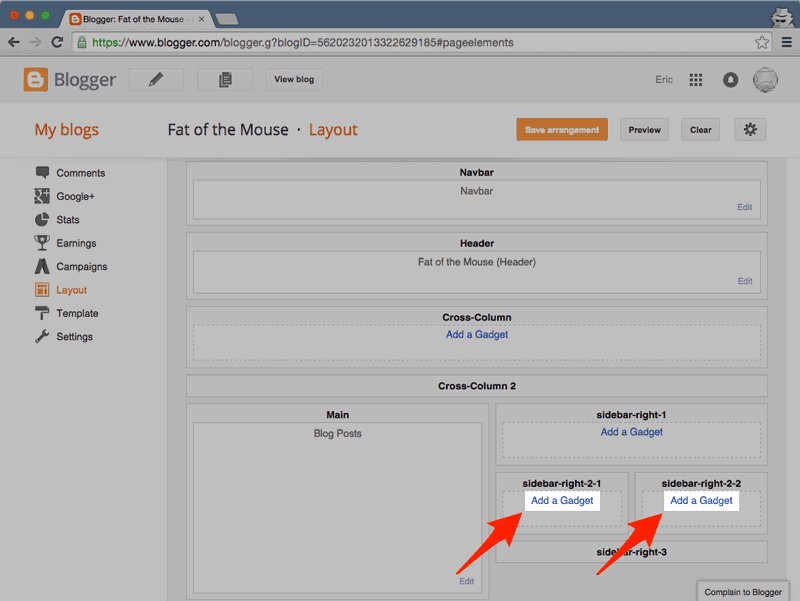
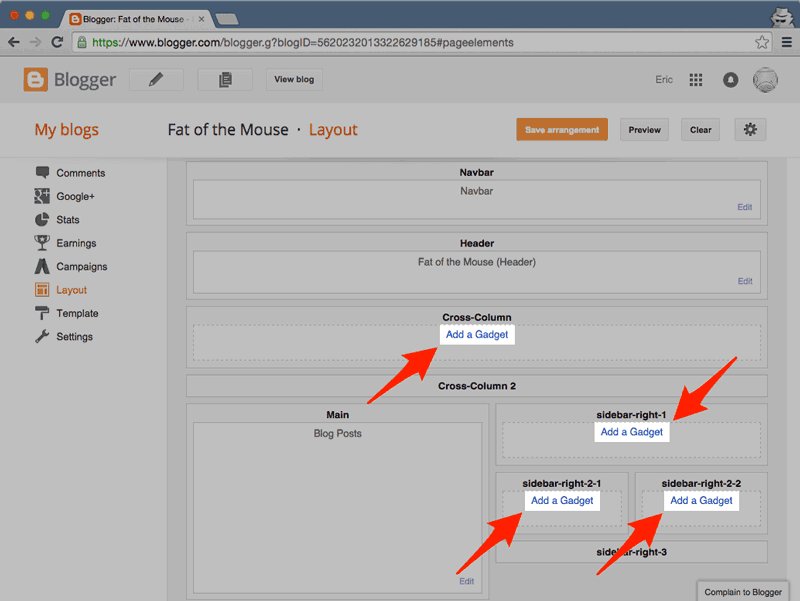
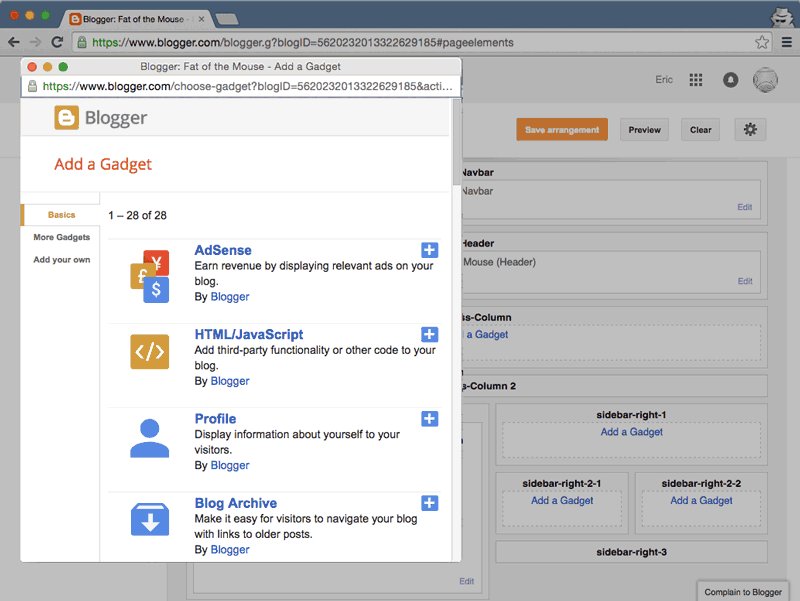
Add a New Gadget
Click on any of the Add a Gadget icons to embed POWr Image Slider. This will open the Blogger Gadget pop-up.
STEP 3

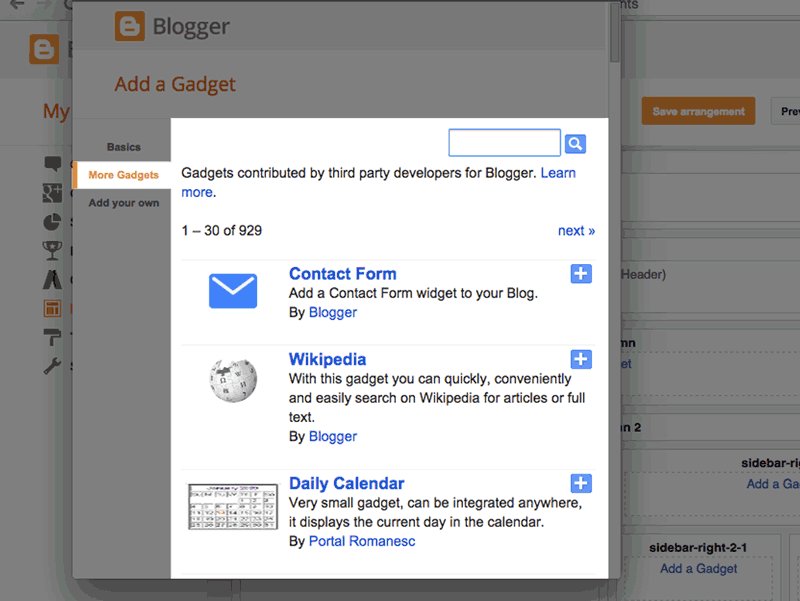
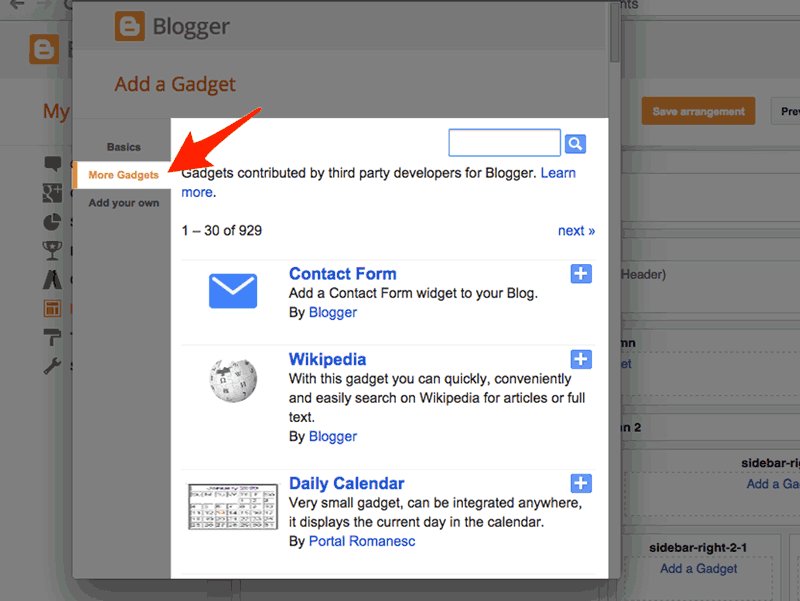
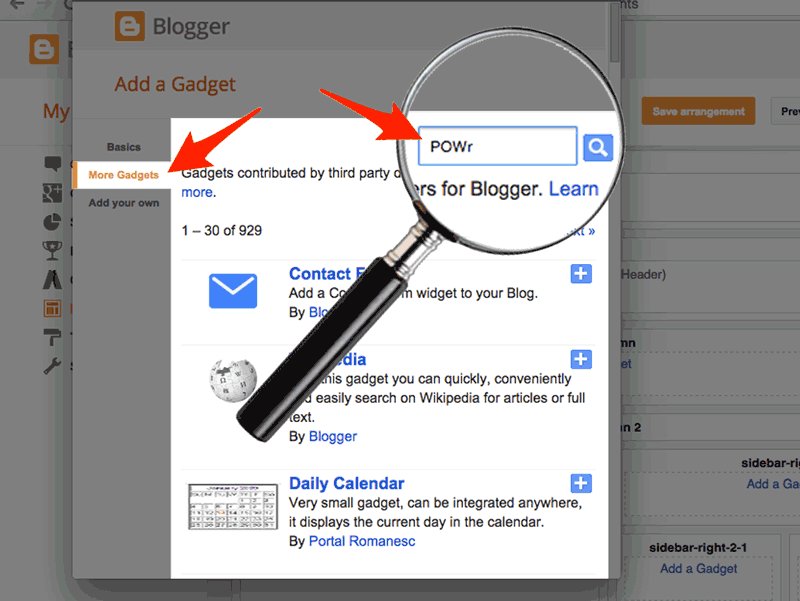
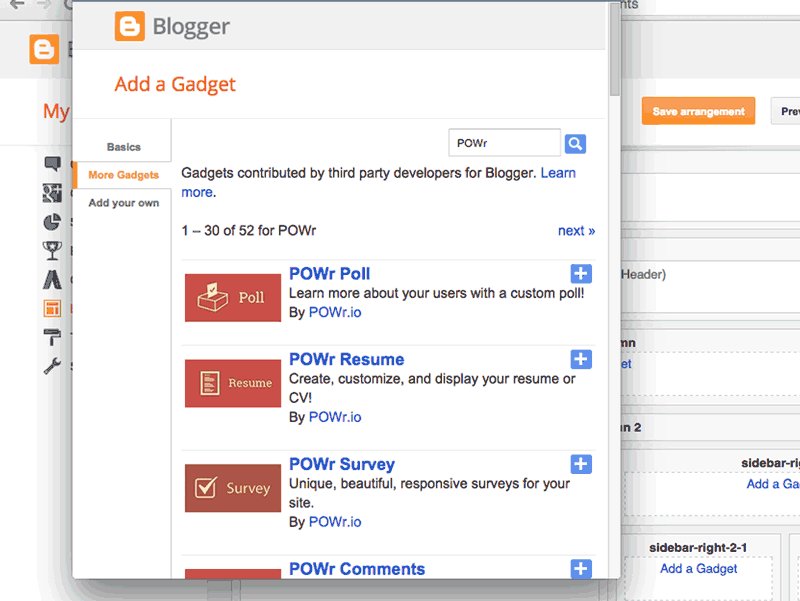
Search for POWr
Click on More Gadgets in the left side column, then search for POWr.
STEP 4

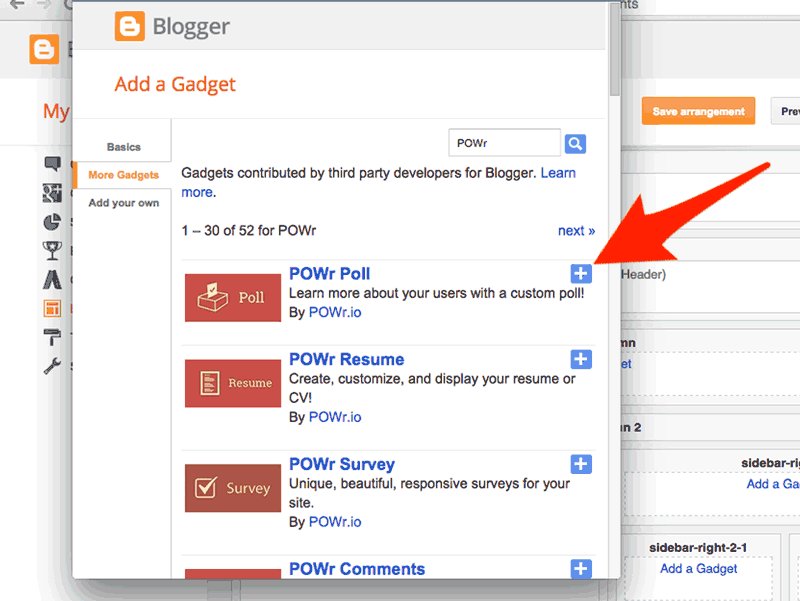
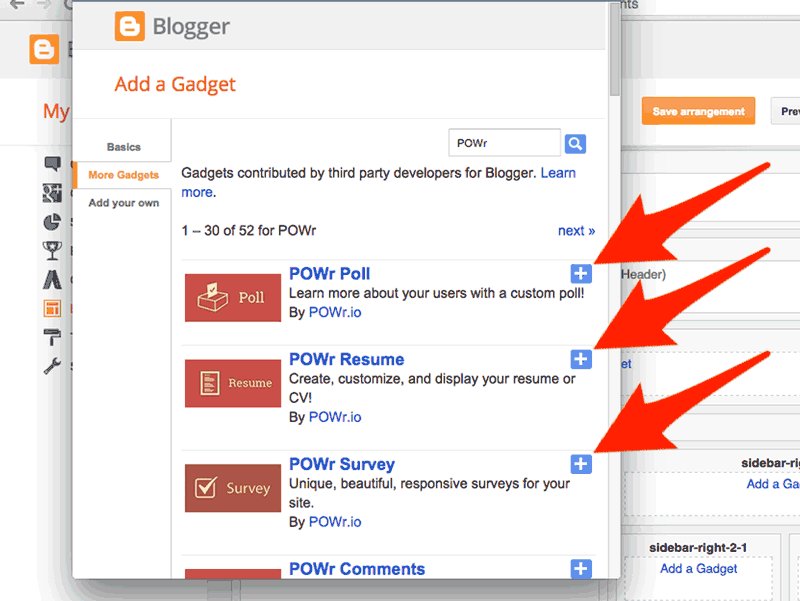
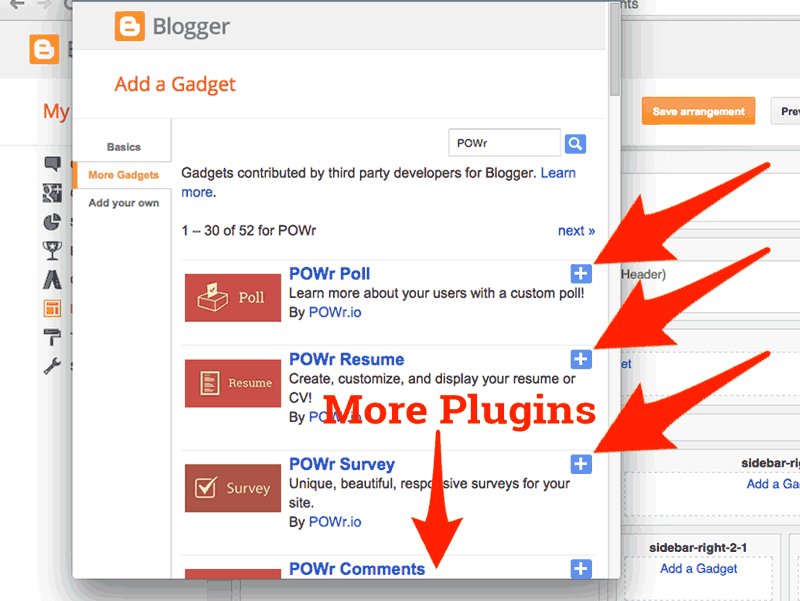
Add POWr Image Slider
Click on POWr Image Slider in your pop-up, and click on the button to add it on the Layout.
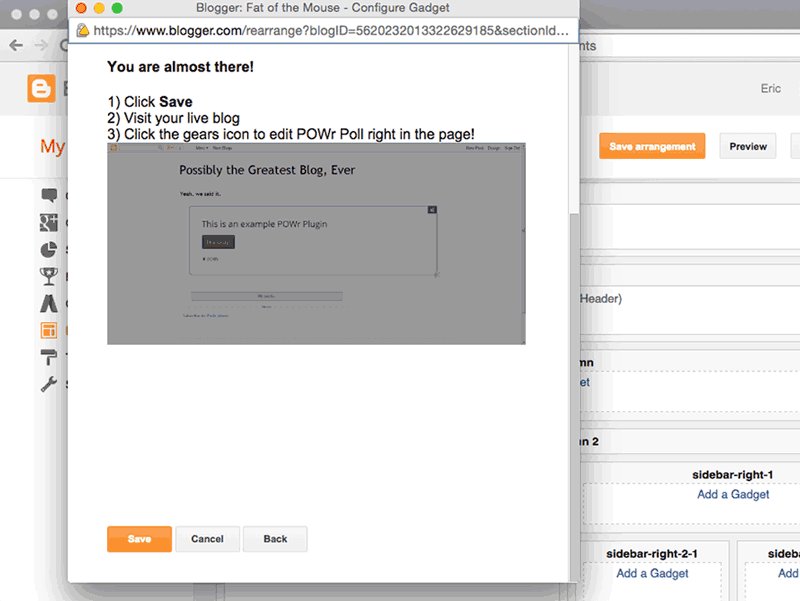
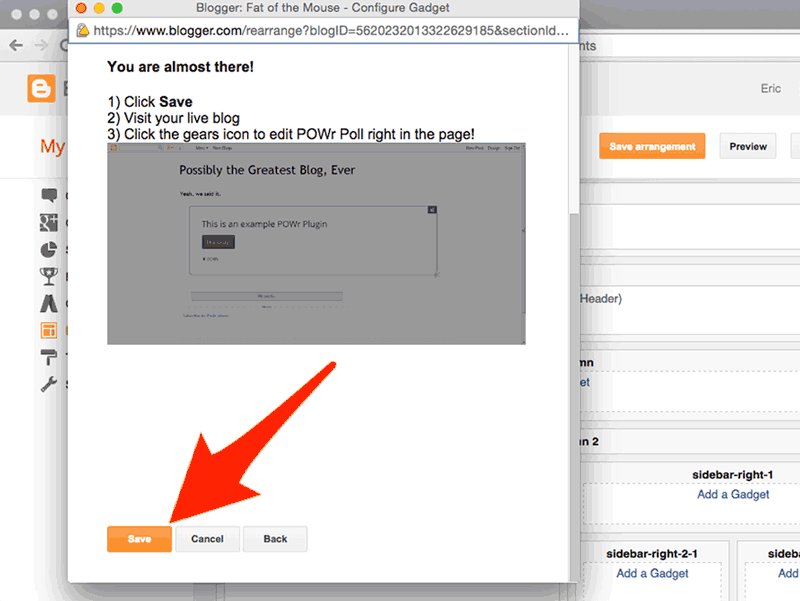
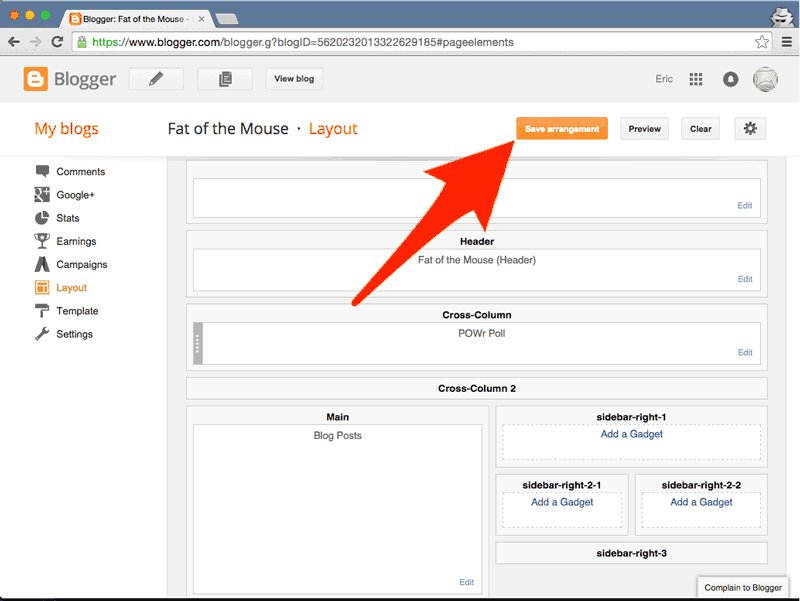
STEP 5

Save Arrangement View Blog
Your Image Slider will appear with the other Widgets.
Click Save Arrangement, and then click View Blog to see the plugin on your live blog.
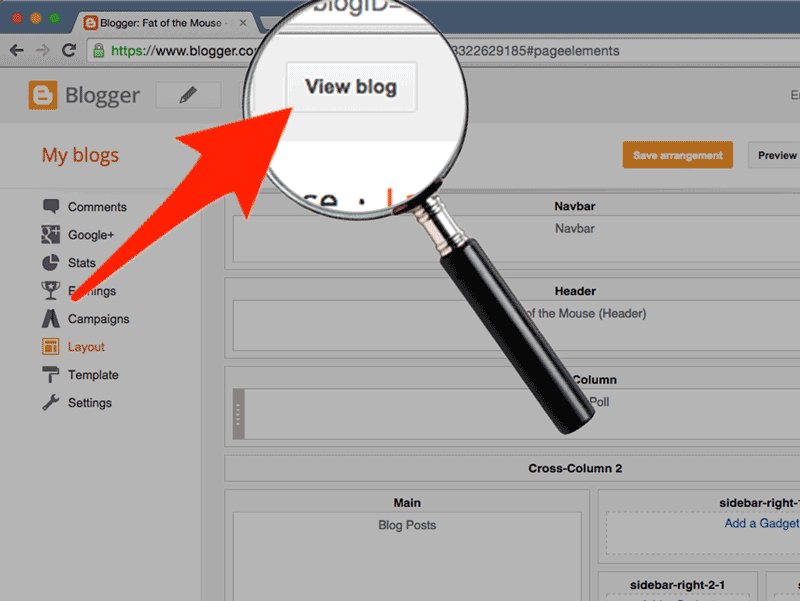
STEP 6

View Blog to customize POWr Image Slider
Click on View Blog to go to your live, published Blogger site.
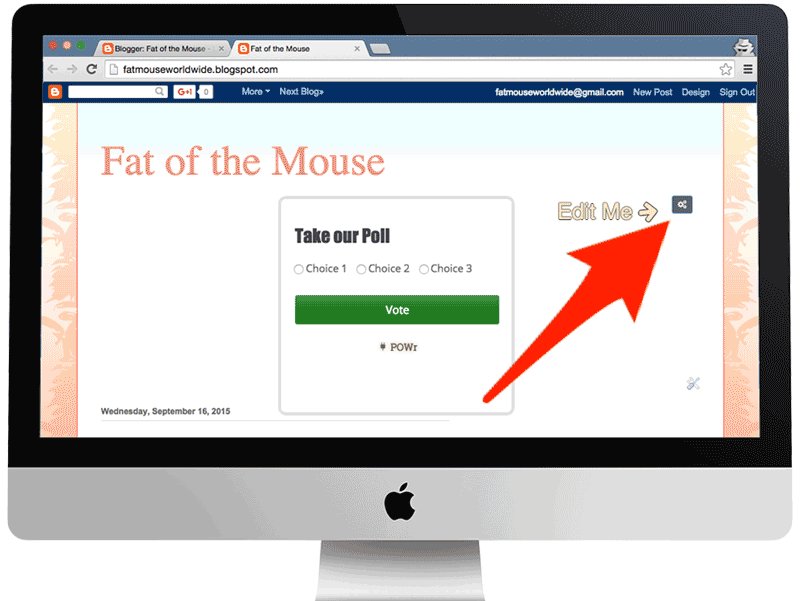
Look for the new Image Slider Widget. You will be able to see a blinking Edit Me sign, pointing to a Settings Icon .
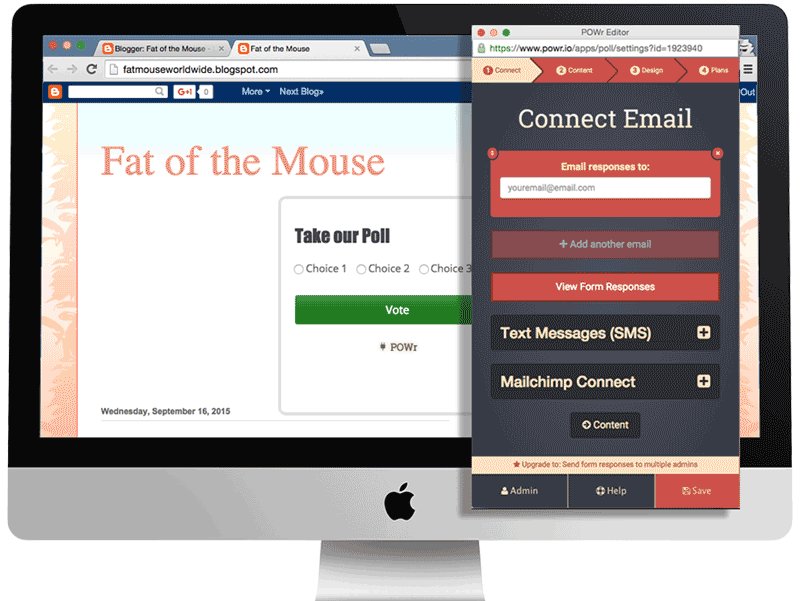
Click the Settings Icon to open the POWr Editor and start editing your Image Slider Widget.
In the POW Editor, go to Admin Import. Find Image Slider-4f185a06_1460756482895 and click Sync. The correct Image Slider will appear.

Post a Comment